Otos
Otos is an product development project for headset and its accompanying user interface during hearing test in medical scenarios.
If you're curious about how to use this headset, you can check out this video.
Timeline
Sep 2023 - May 2024
Project
Sponsored project
(Otoscreen & Aalto Design Factory)
Subject
UX/UI Design, Service Design, Mechanical Design, Electronic System Design
Overview
Project Brief
Otos is a collaboration and sponsored project between Aalto Design Factory Product Development Project course (PDP) and company Otoscreen.
Our aim is to address the slow process of hearing diagnosis and intervention in healthcare scenarios. Through innovative technology and streamlined processes, doctors can diagnose and refer multiple patients quickly and efficiently, facilitating better allocation of healthcare resources in the long run.
Otos relates to the development of a headset and design of paired user interface. The headset is capable of performing pure tone hearing tests while measuring electroencephalographic (EEG) signals. The user interface provides clear and efficient guidance during the hearing test while minimizing the user's stress.
My Role
I work as a UX/UI designer and author of research reports.
I am responsible for conducting design research, mapping user journeys, formulating hypotheses, designing UI for interactive experiences, running AB tests and iterating. Also writing project reports, preparing gala and project booths.
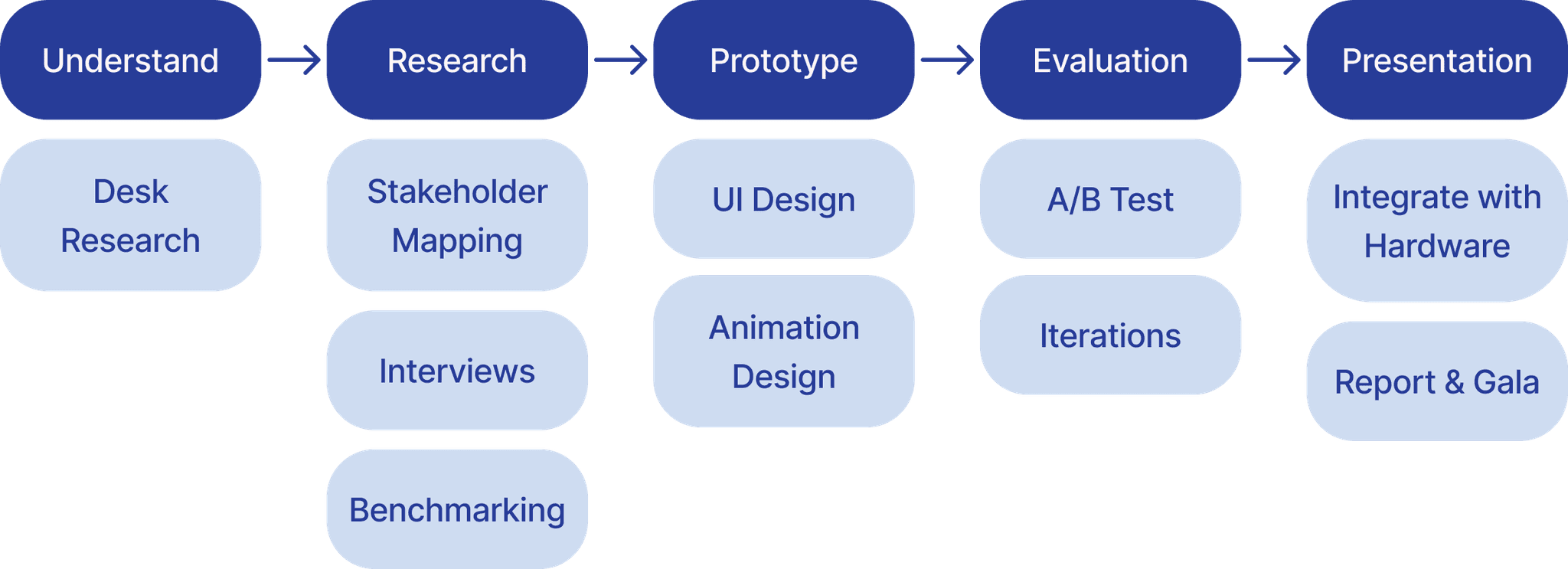
Process & Deliverables
First Round Research
Our preliminary research focused on several key areas to build comprehensive insights for the design.
On the one hand, we got to know our users, understood the challenges they faced and discovered their expectations; on the other hand, we got to know the business and investigated current industry trends to determine the appropriate technical approaches and practices and their rationale.
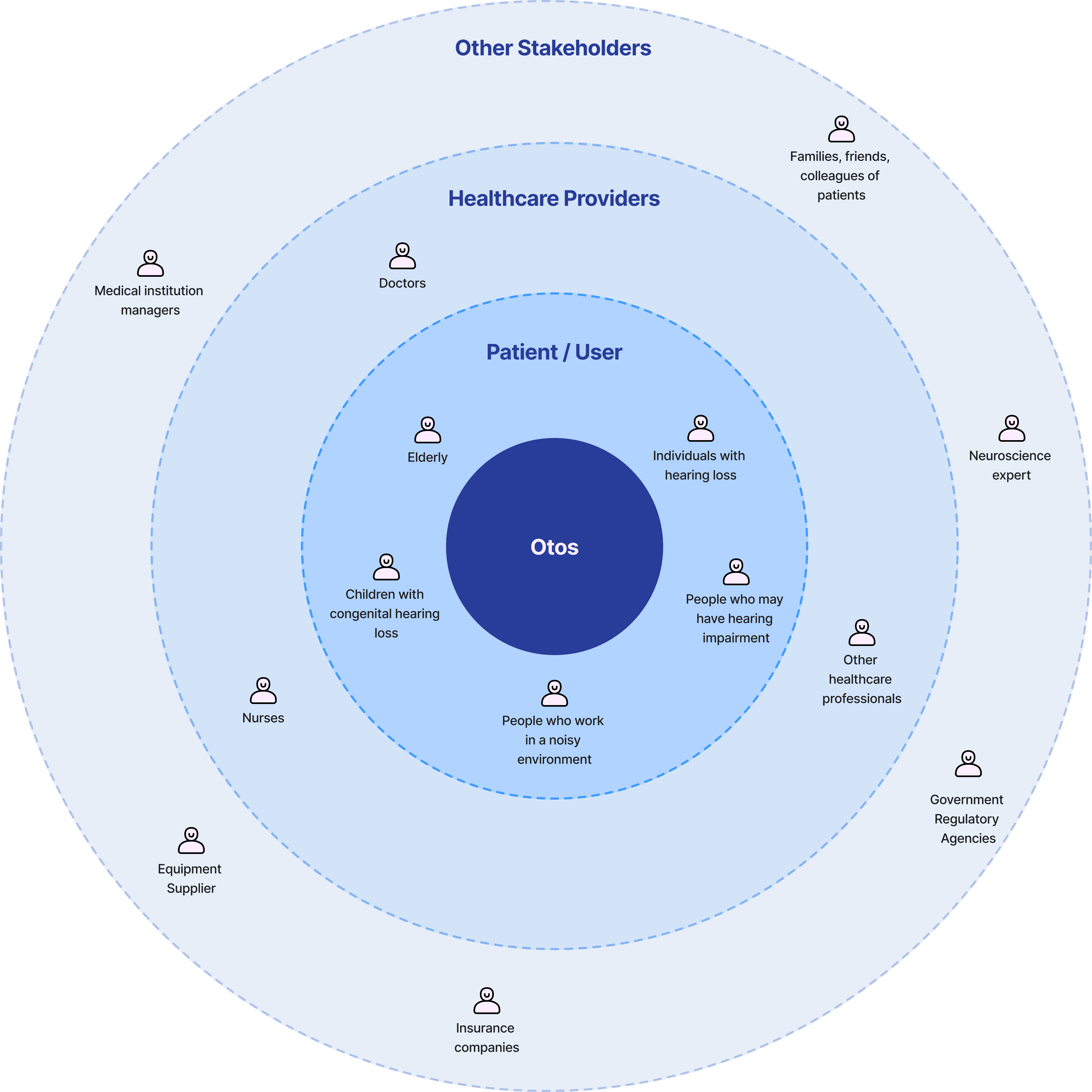
Research Users
Stakeholders Mapping
Healthcare providers and individuals with hearing loss are key and primary players in the system. We also expanded the map to include extreme users, for example vulnerable groups and the elderly.
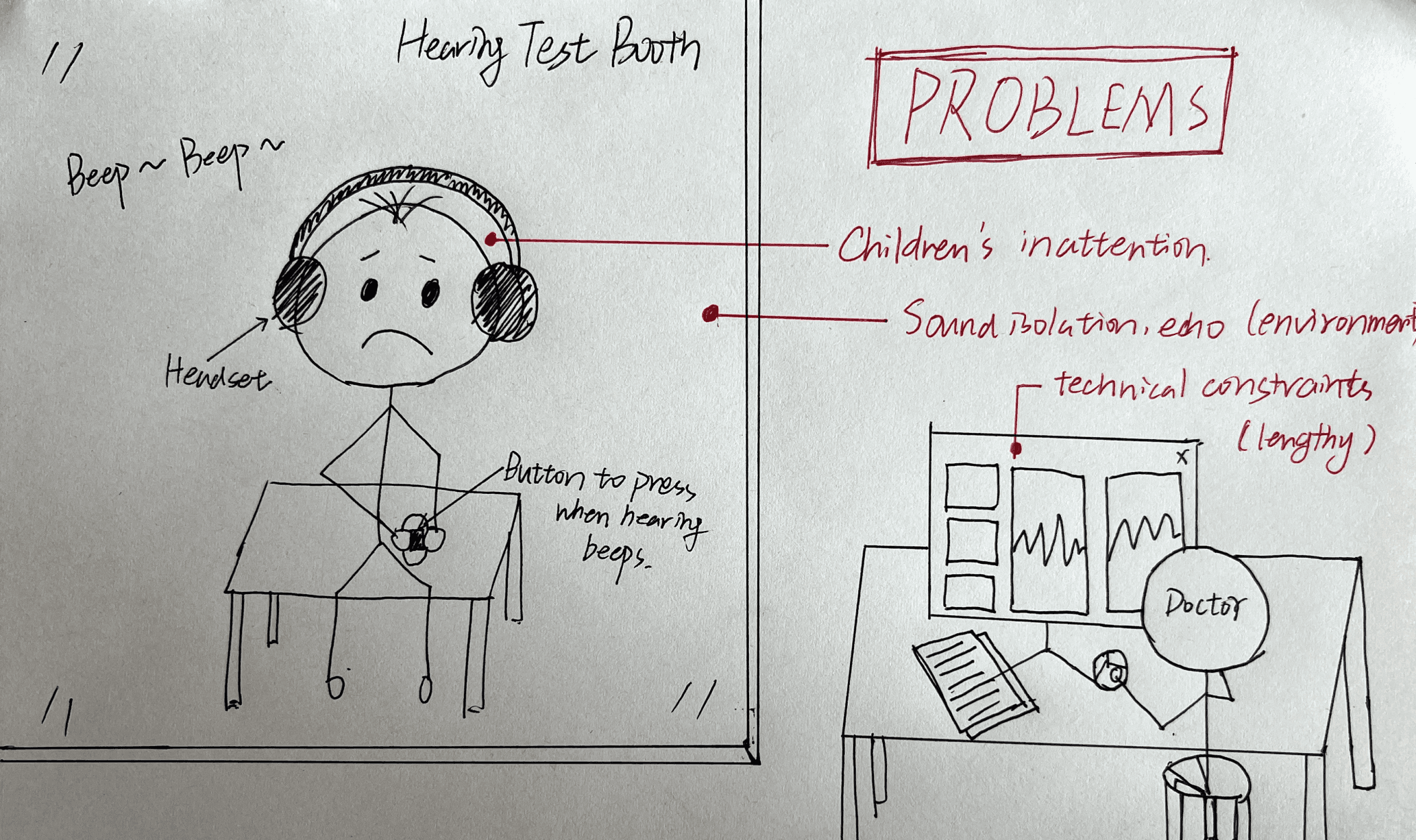
Expert in-depth Interview with healthcare providers
We visited the Hearing Center at Helsinki University Hospital and invited one of the doctors for an in-depth interview.
We learned that there are many challenges in current hearing tests: limited testing environment (e.g. sound isolation, echo), technical constraints, and human factors (e.g. children's inattention) that affect the accuracy of hearing test results.
User interview with patients
Semi-structured interviews were conducted with two individuals experiencing hearing loss (one diagnosed, one undiagnosed with unilateral impairment) to explore their perceptions and experiences of hospital-based hearing assessments.


Challenges
Trade-off between complexity, accuracy and time
Traditional hospital hearing tests tend to be time-consuming and complex, and while they can provide accurate results, they can also cause anxiety and stress for users, reducing their willingness to retest.
Our solution
Ensuring the accuracy of the test through technical means, while through systematic and user-centric design thinking to make the experience clear, efficient and engaging.
Second Round Research
Research Business
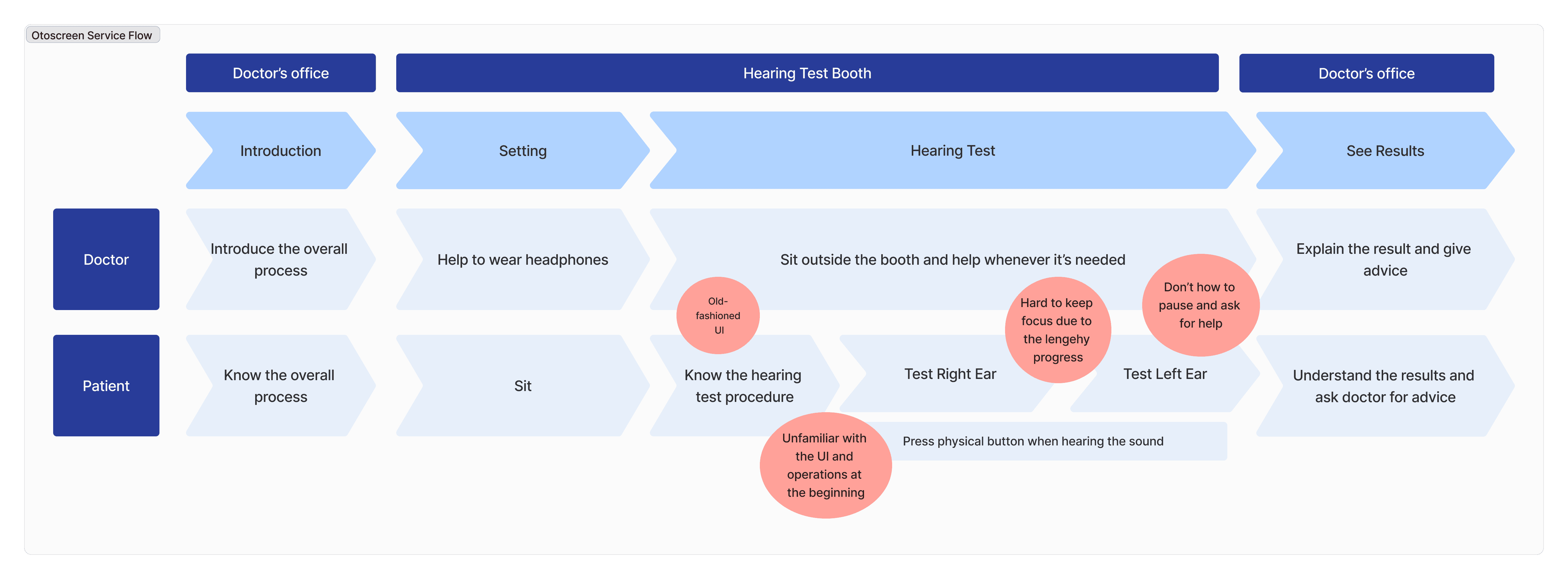
Current Otoscreen Product Flow
Our understanding of the business began with experience mapping exercise of Otoscreen's current product. Mapping this experience proved invaluable in identifying pain points and potential areas for improvement. These included:
Unfamiliarity with the UI and operations at the beginning of the test, potentially affecting the accuracy of the results.
The challenge of maintaining focus throughout the lengthy test.
Confusion about pausing the test and asking for help.
Clunky and old-fashioned tablet user interface design.
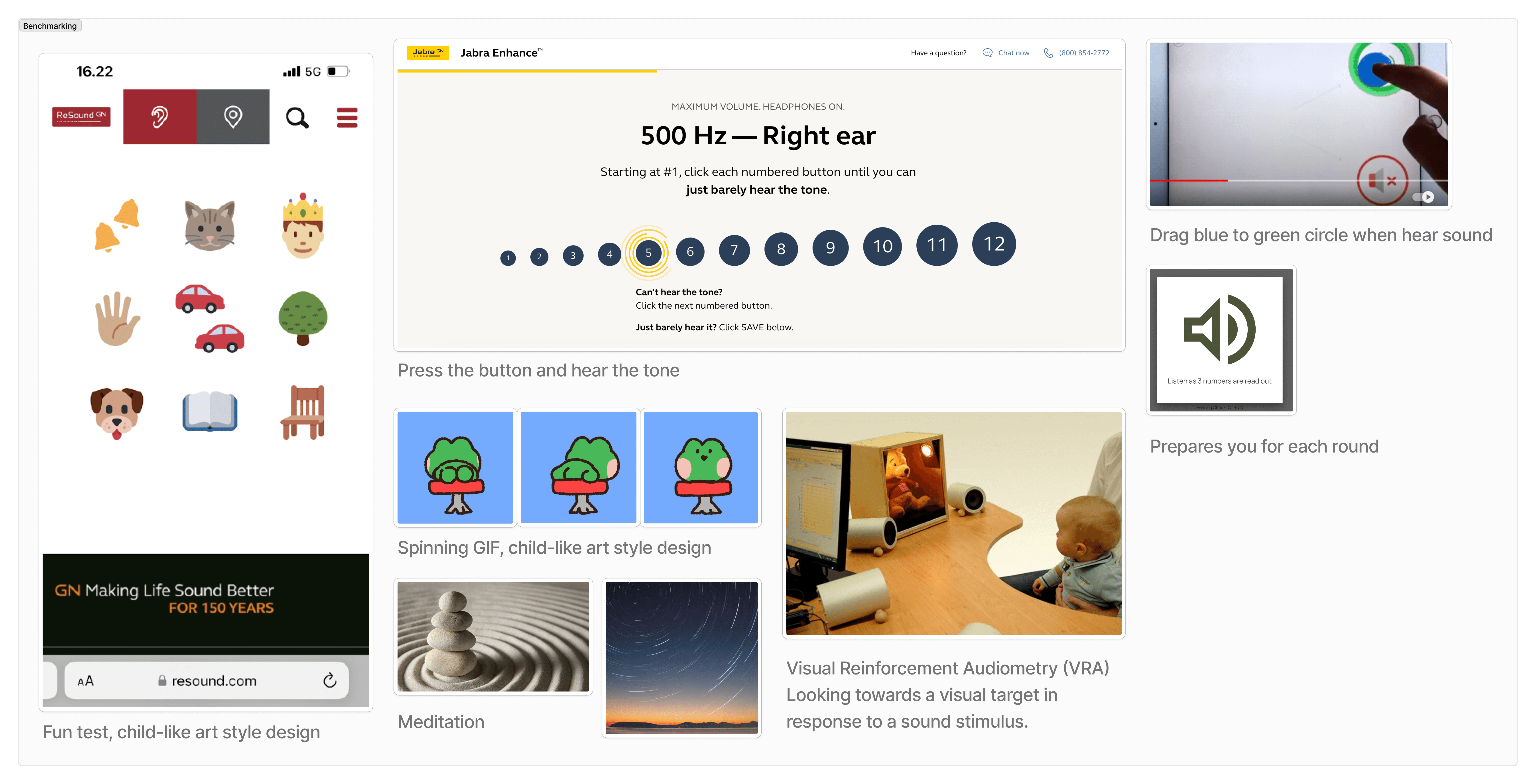
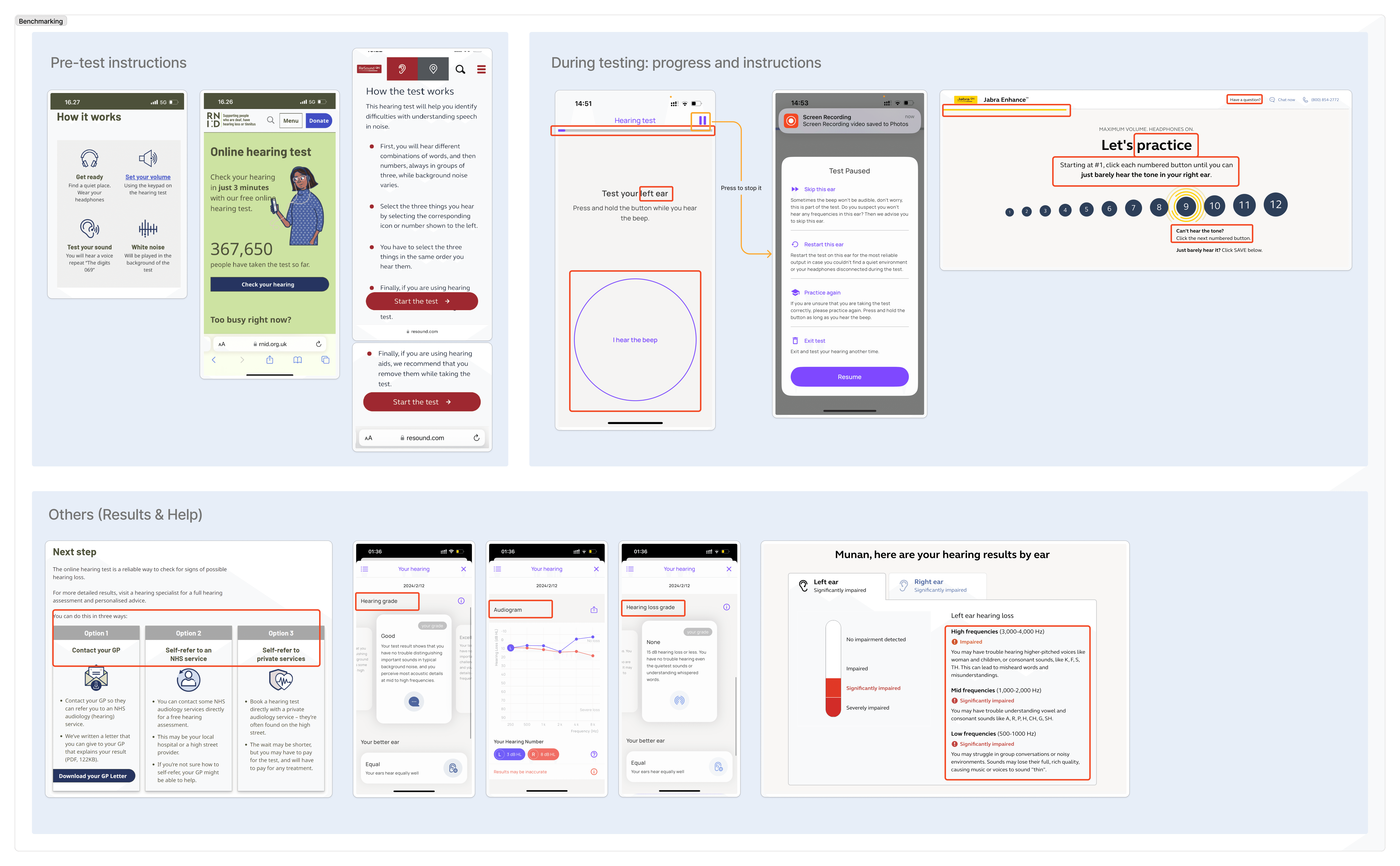
Benchmarking
Reviewing the existing product experiences and our user research insights, we identified “lack of focus during lengthy testing” and “confusion due to lack of guidance on testing processes and operations” as the main issues affecting user experience.
The problem of “inattention” is complex, and we used benchmarking to find industry best practices and identify directions for improvement.
Additionally, we expanded our research area into online listening test platforms to identify best practices in interaction design and information presentation, such as pre-test guidance and test result displays.
Prototype
Challenge 1 - Staying focused
The optimization of the user interface was initially intended to address the challenge of staying focused throughout the lengthy testing process.
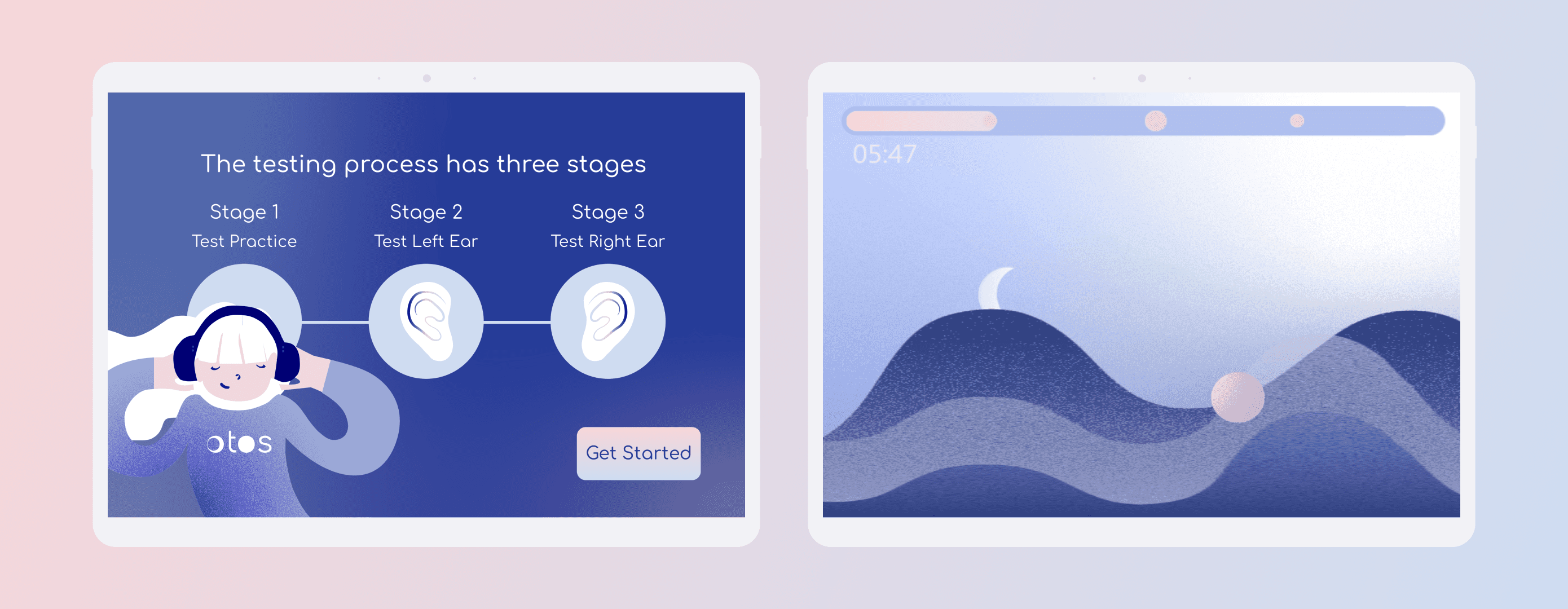
Animations
Animation A is about an ever-changing wave; while animation B is the one about a circle that gradually fills up and changes its color. They were both intended to make it easier for the user's attention to focus on the changing images, thus getting rid of boredom and difficulty in focusing.
Animation A (Wave)
Animation B (Circle)
Progress Bar
We assumed that the users' boredom was partly due to the fact that they didn't know when this length test would end, so the second initiative was a progress bar.
We planned to incorporate a prototype of the progress bar into animation A to better validate our idea in the AB test later on.
Half-way pause
The third initiative was that we added a pause between testing the right ear and testing the left ear, where the user can choose to take a break in the middle of those seconds to refocus.
Challenge 2 - Boosting user confidence
Mapping the experience from system level
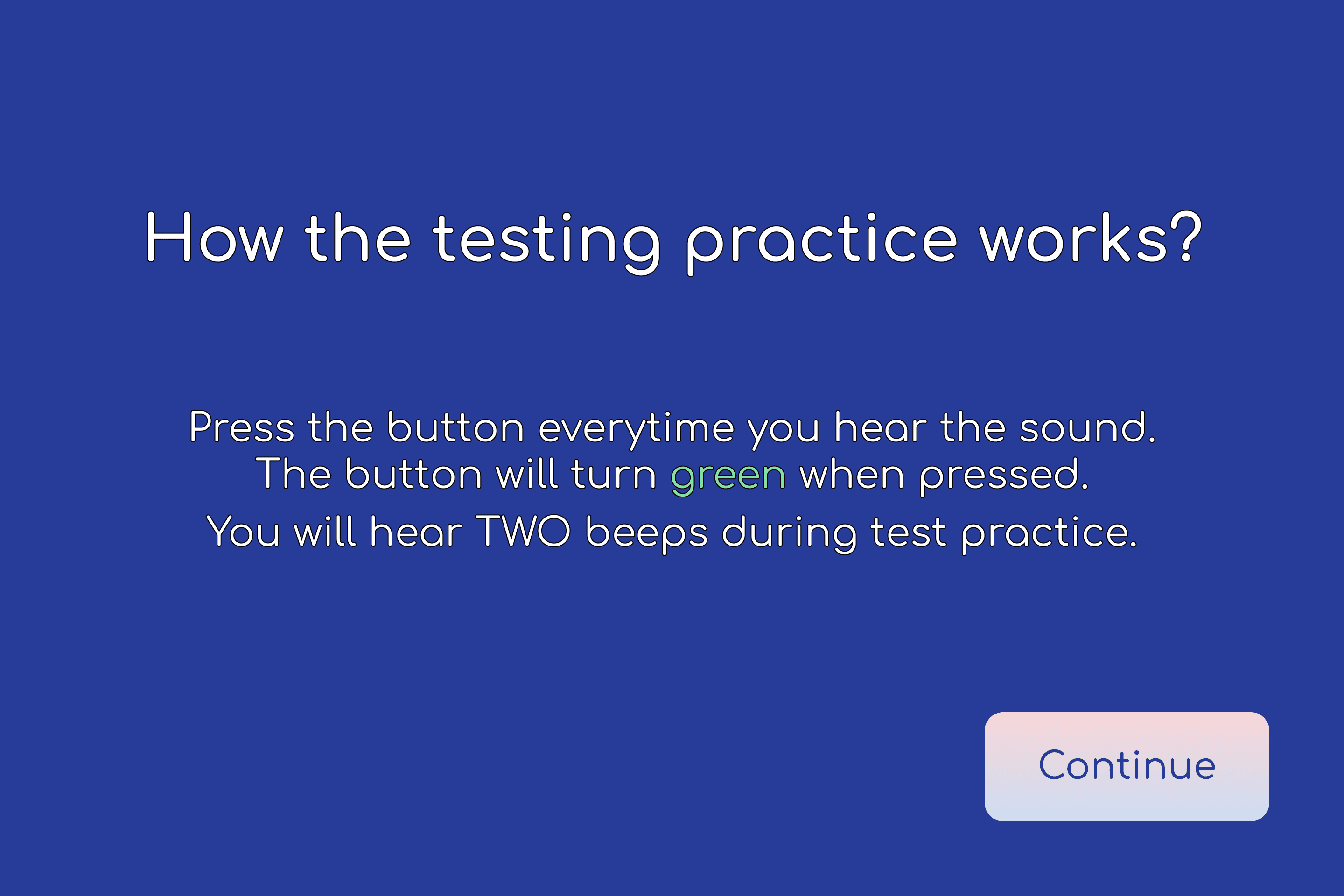
User can familiarize themselves with the UI and operation in the added Practice Round that prior to the formal hearing test.
Put an additional physical button in Booth for pausing the test in case of emergency. When the user presses the button the test will pause and an assistant will come to help.
Evaluation
AB Test
At this stage, the goal was to validate the concept, with a focus on how users maintain focus during hearing test, rather than doing a comprehensive evaluation of the entire system. Thus, we decided to adopt an agile approach to AB testing.
Participant recuritment
Place & People
Place: Face-to-face and in a quiet meeting room.
People: One participant, one facilitator also acts as observer.
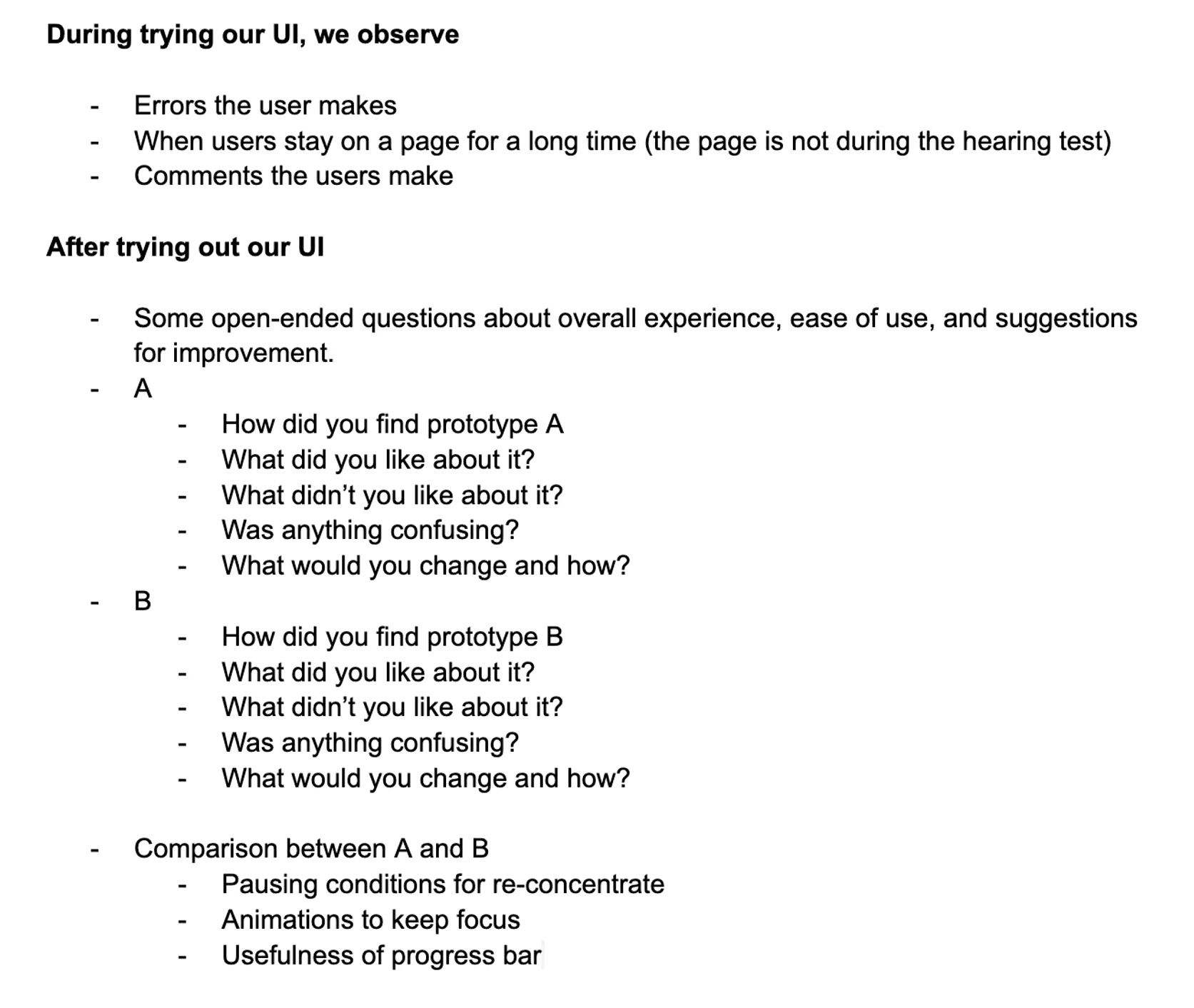
Procedure
Background questions
Hearing test: Participants were invited to put on headphones and go through the entire pure tone testing process, using the think aloud methodology throughout.
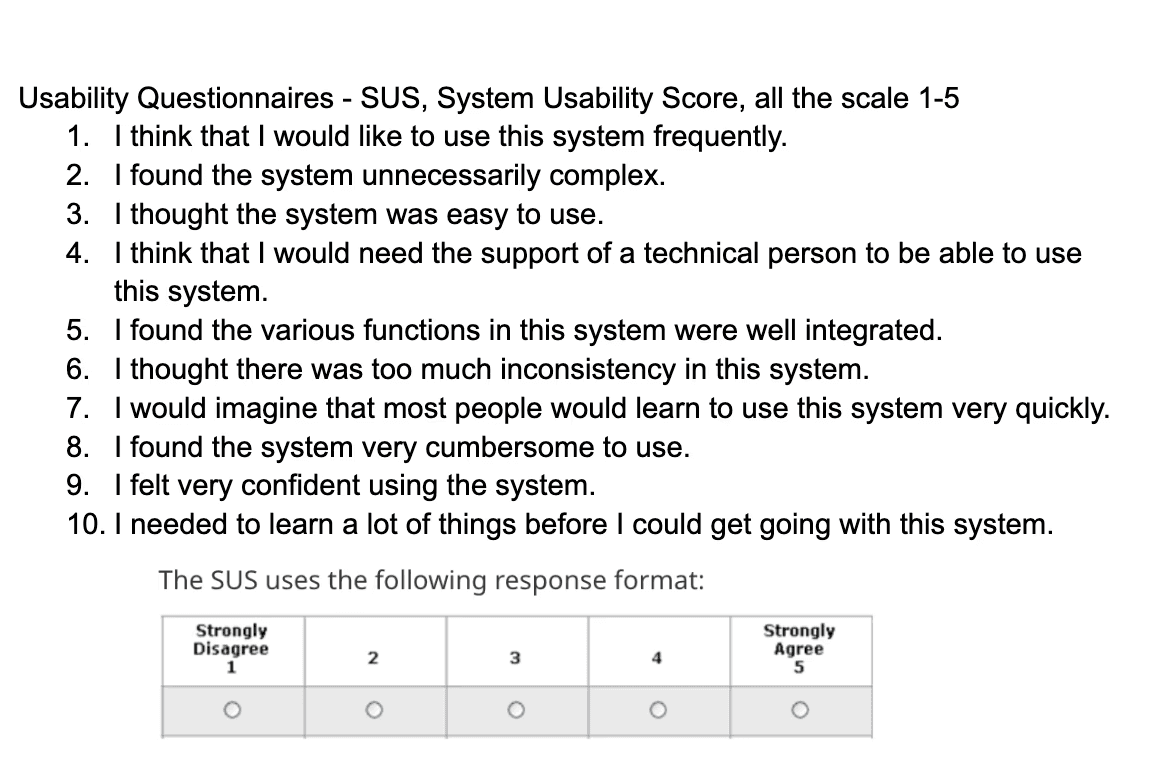
Post-test interview and System Usability Score (SUS) Questionnaires for AB prototype and boarder overall experience.
Post-Test Interview Questions
Post-Test SUS Questionaires
Mapping Insights
Interations
Choose Animation A and the rationale
We kept all other pages consistent and used two different animations in prototypes A and B. SUS scores showed that animation A had a usability score of 76, while animation B scored 75. Both prototypes demonstrated good usability.
Therefore, I decided to focus on quantitative data, which is what users said in the post-test interviews.
"In B...I’ve come to expect that moving circles are usually accompanied by sound. I’m concerned that this predictability could lead some people to feel misled."
"The moving pictures in A are like a game, the moon rises and sets, the sun rises and sets. Honestly it immerses me more than the circle changes. "
"A's visual color scheme matches the overall UI color scheme much better."
Ultimately, we decided to use animation A as the animation for the UI.
Shorten text and add visuals to enhance comprehension
Before
After
Before
After
Before
After
Repeatable practice rounds for usability and error tolerance
Before
After
Visual guidelines with thematic illustrations
Before
After
Before
After
Final Prototype
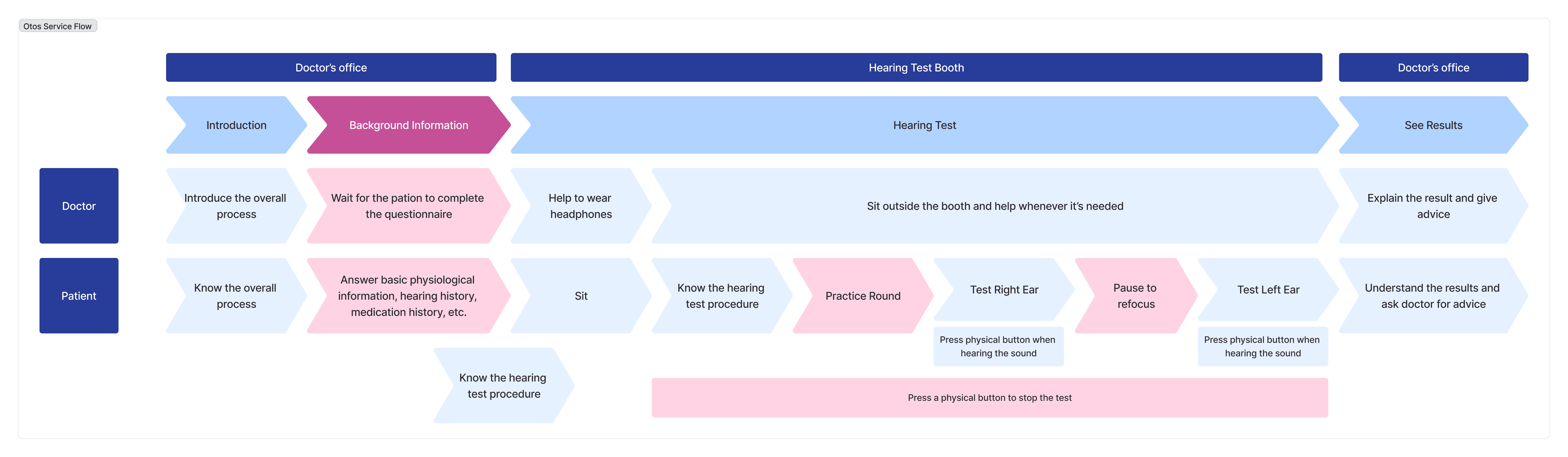
Service Flow
*Aligning with Sponsor's proposal: add background information questionnaires to help doctors better understand a patient's hearing status for a more accurate diagnosis and treatment plan.
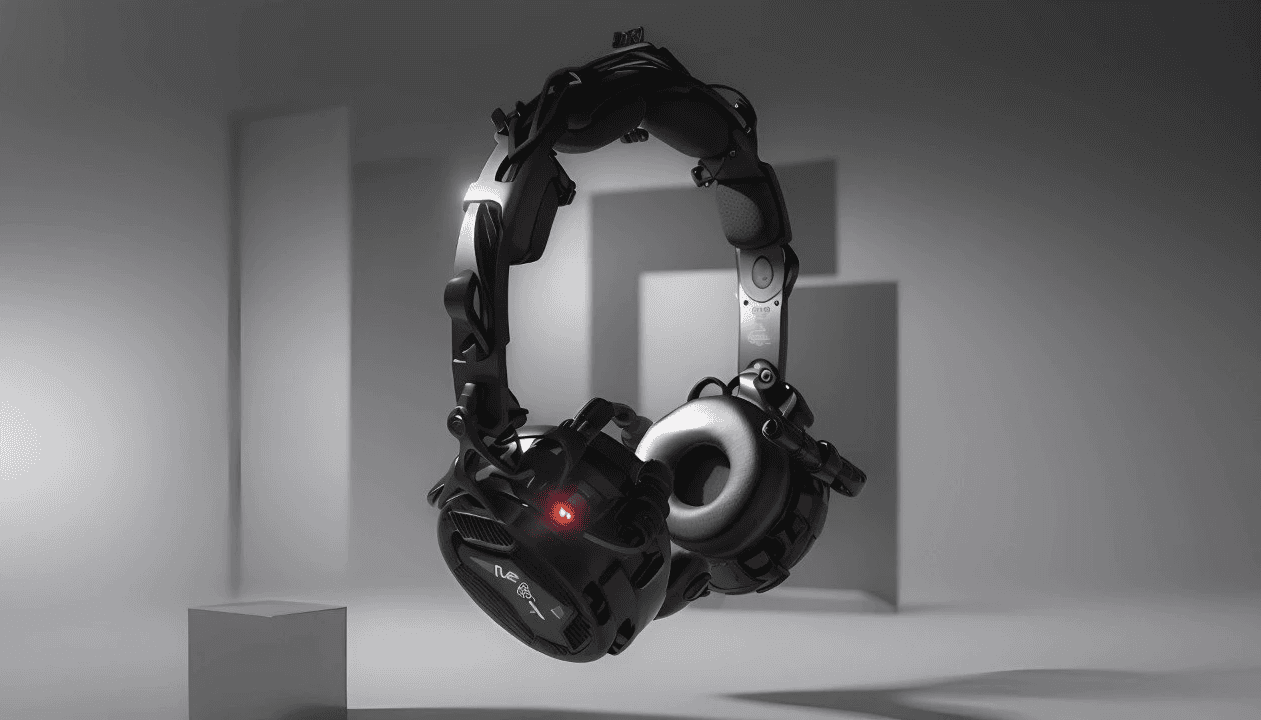
Headset
The headset, designed by the mechanical sub-group of Team Otos, connects to the tablet. Its internal structure accommodates electronic components like microphones, computing boards, and sensors, enabling audio playback during hearing tests and real-time EEG signal collection for processing.
Internal mechanical structure
Outside Appearance
UI
To help you quickly grasp the flow, all animations shown in this video are limited to the first 20 seconds.
Reflections
My Learnings
This project gave me a more systematic understanding of design. Through researching business and techniques, I gained insights into the various dimensions that contribute to a good UX. It also sparked my interest in more macro-level and systematic service design.
The most challenging aspect of this project was tackling a vague challenge. The issue of "Not focused during tests" was particularly difficult. Fortunately, I learned benchmarking to solve this challenge.
Also, I learnt to make impact as a designer within a multidisciplinary team. It was through our collective efforts that we were able to complete this meaningful project.
Finally, I want to thank my teammates for their hard work, the support from sponsor Otoscreen, PDP team, and everyone who helped us throughout the project. I feel a strong sense of fulfilment in contributing to the health and DEI initiatives.